45 Front End Developer Tools Front End Tools
เครื่องสำหรับช่วยนักพัฒนาและสายออกแบบหน้าบ้าน
1) Checklist Design
รวบรวมความรู้ในการออกแบบเว็บไซต์ผ่านการ ข้อมูลและองค์ประกอบที่จำเป็นในการออกแบบองค์ประกอบเว็บไซต์ เช่น ปุ่ม การ์ด ตาราง

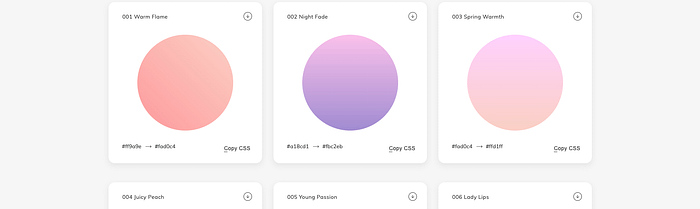
2) Web Gradients
สร้างสีพื้นหลังไล่ระดับที่สวยงามสำหรับการออกแบบเว็บไซต์

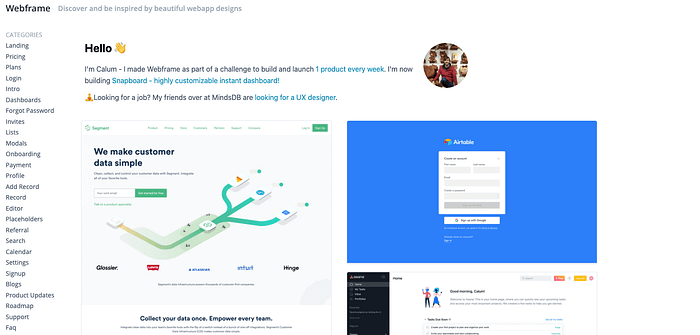
3) Webframe
รวมวิธีการออกแบบเว็บไวต์ให้สวยงามตามรูปแบบสากล

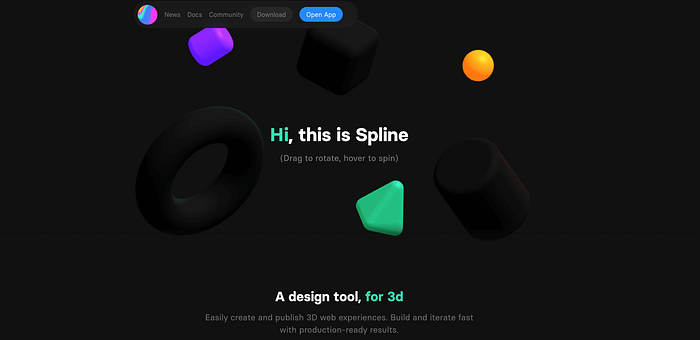
4) Spline
แอปพลิเคชั่นนี้ช่วยคุณสร้างเอฟเฟกต์ 3 มิติสำหรับเว็บไซต์

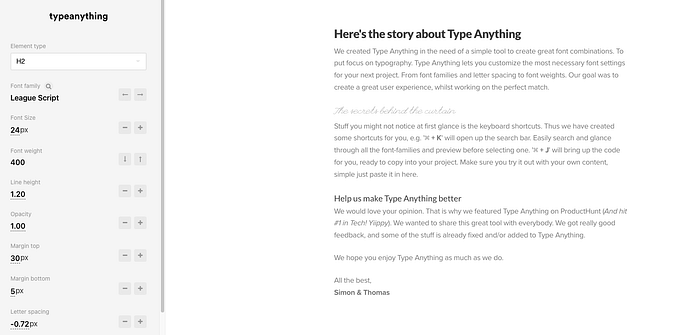
5) Type Anything
ช่วยให้เราสามารถออกแบบตัวอักษรสำหรับเว็บไซต์ต่างๆ เช่น การเลือกฟอนต์ น้ำหนักฟอนต์ การเว้นวรรคคำ

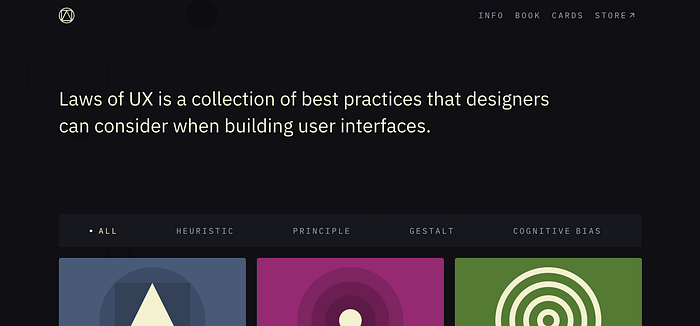
6) Laws of UX
ชุดแนวทางปฏิบัติที่ดีที่สุดสำหรับนักออกแบบเมื่อสร้าง User Experience

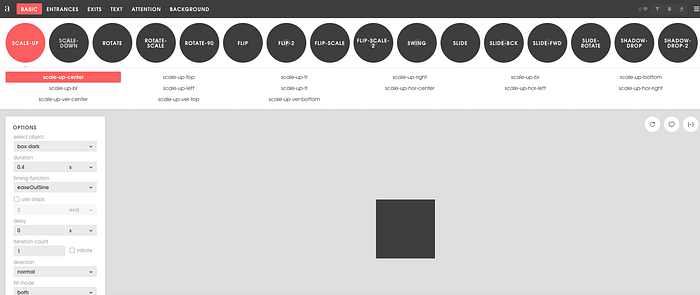
7) Animista
เว็บแอปพลิเคชั่นที่ช่วยให้คุณฝึกฝนเอฟเฟกต์ CSS แอนิเมชั่นสำหรับการพัฒนาเว็บไซต์

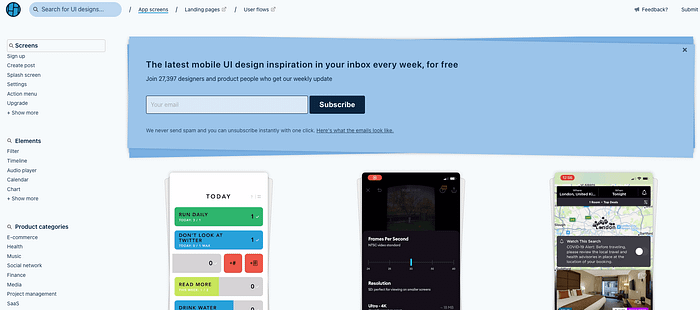
8) Screenlane
เชี่ยวชาญในการสังเคราะห์การออกแบบ UI สำหรับเว็บไซต์

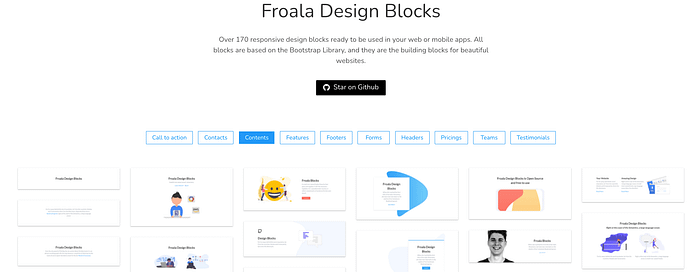
9) Froala Design Blocks
สังเคราะห์การออกแบบที่ตอบสนองต่อ UI มากกว่า 170 รายการสำหรับการออกแบบเว็บไซต์

10) 3Dicons
ชุดไอคอน 3 มิติฟรีสำหรับการออกแบบและพัฒนาเว็บไซต์

11) Collectui
สรุปการออกแบบ UI และอัพเดททุกวัน

12) humaaans
คอลเลกชันภาพประกอบคนสำหรับนักออกแบบ

13) Design Principles
Open source หลักการออกแบบและวิธีการ

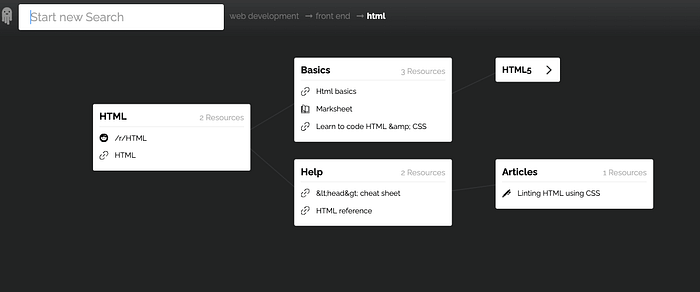
14) Learn Anything
กำหนดเส้นทางการเรียนรู้โดยละเอียดเมื่อคุณต้องการเรียนรู้บางสิ่งบางอย่าง

15) Standard Resume
เว็บแอปพลิเคชันที่ช่วยสร้างเรซูเม่/ประวัติย่อที่สวยงามสำหรับนักออกแบบ นักพัฒนา

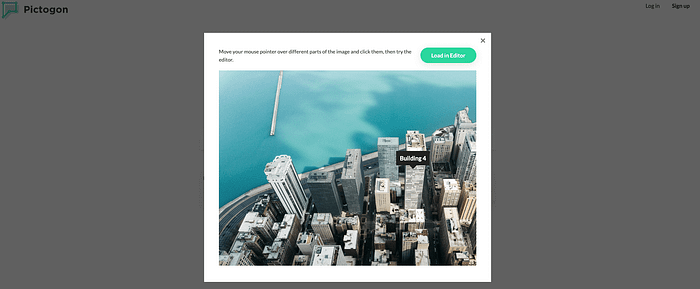
16) Pictogon
ช่วยให้คุณสร้างภาพแบบโต้ตอบสำหรับเว็บไซต์ของคุณ

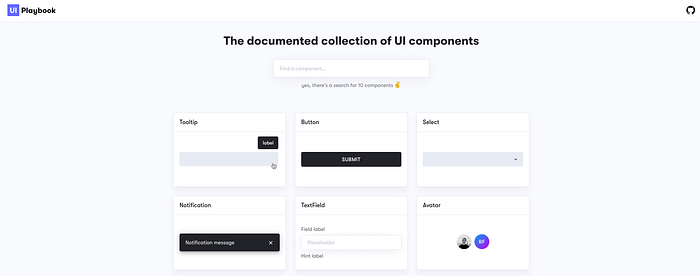
17) UI Play Book
การรวบรวมเอกสารสำหรับการสร้างส่วนประกอบ UI

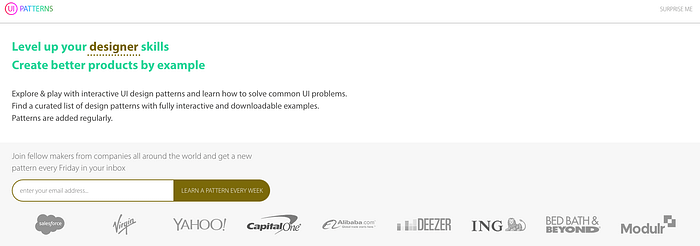
18) UI Patterns
ช่วยให้คุณค้นพบรูปแบบการออกแบบตลอดจนวิธีแก้ปัญหาทั่วไปในกระบวนการออกแบบเว็บไซต์

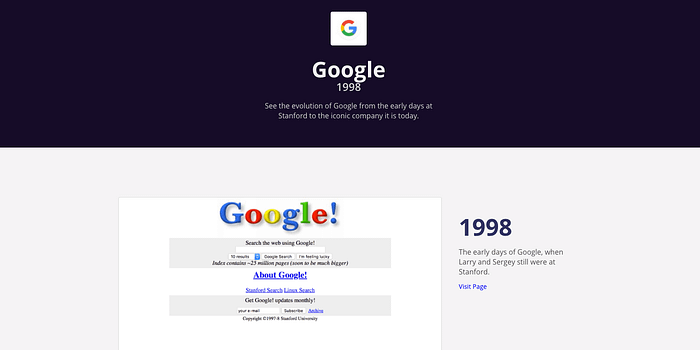
19) Museum of Websites
เป็นสถานที่รวบรวมการออกแบบเว็บไซต์ที่มีชื่อเสียงผ่านแต่ละขั้นตอนการพัฒนา ในความเห็นของฉัน มันจะช่วยให้คุณมีภาพรวมที่ดีขึ้นเกี่ยวกับวิธีออกแบบและพัฒนาอินเทอร์เฟซสำหรับเว็บไซต์

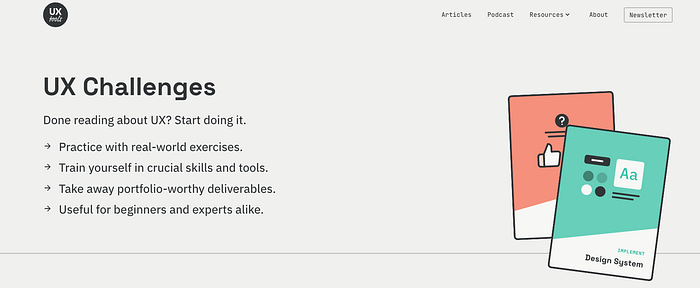
20) UX Challenges
แบบฝึกหัดเกี่ยวกับการออกแบบ Ux สำหรับเว็บไซต์ สิ่งที่ฉันชอบคือในแต่ละความท้าทายจะมีบทความการสอนเฉพาะ

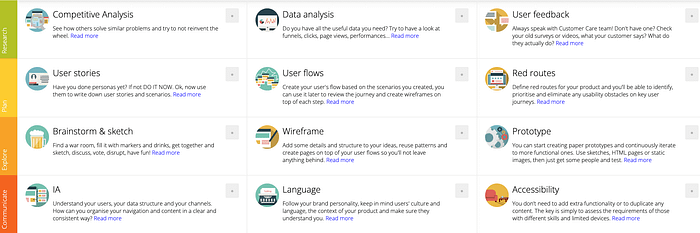
21) UX Project Checklist
ที่ที่จะช่วยให้คุณตรวจสอบว่าฟีเจอร์ UX นั้นเป็นไปตามมาตรฐานในการออกแบบหรือไม่

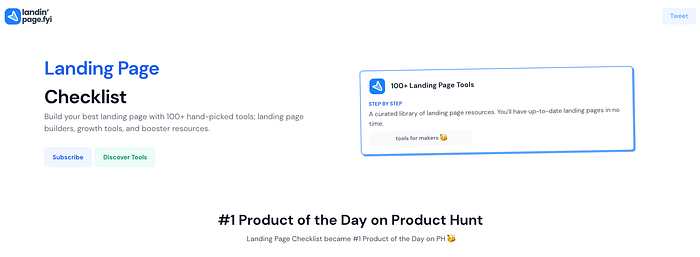
22) Landing Page Checklist
สังเคราะห์เครื่องมือมากกว่า 100 รายการสำหรับ Landing Page เช่น การเลือกชื่อโดเมน ซอฟต์แวร์ออกแบบแลนดิ้งเพจ โปรแกรมสร้างโลโก้

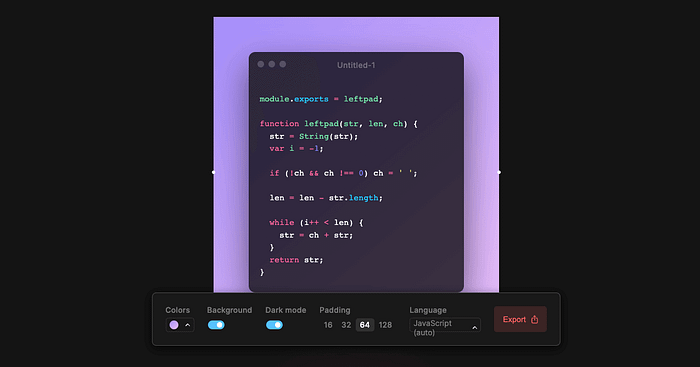
23) Ray
ซอฟต์แวร์ออนไลน์เพื่อช่วยสร้างภาพที่สวยงามสำหรับโค้ดของคุณ

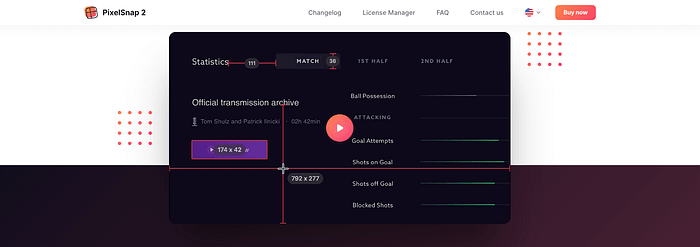
24) PixelSnap
ช่วยให้คุณวัดระยะห่างระหว่างองค์ประกอบต่างๆ ในเว็บไซต์ของคุณด้วยความแม่นยำของพิกเซล

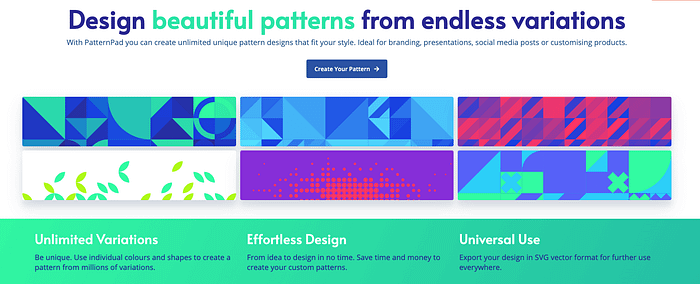
25) patternpad
เว็บแอปพลิเคชันสร้างรูปแบบพื้นหลังที่สวยงามสำหรับเว็บไซต์

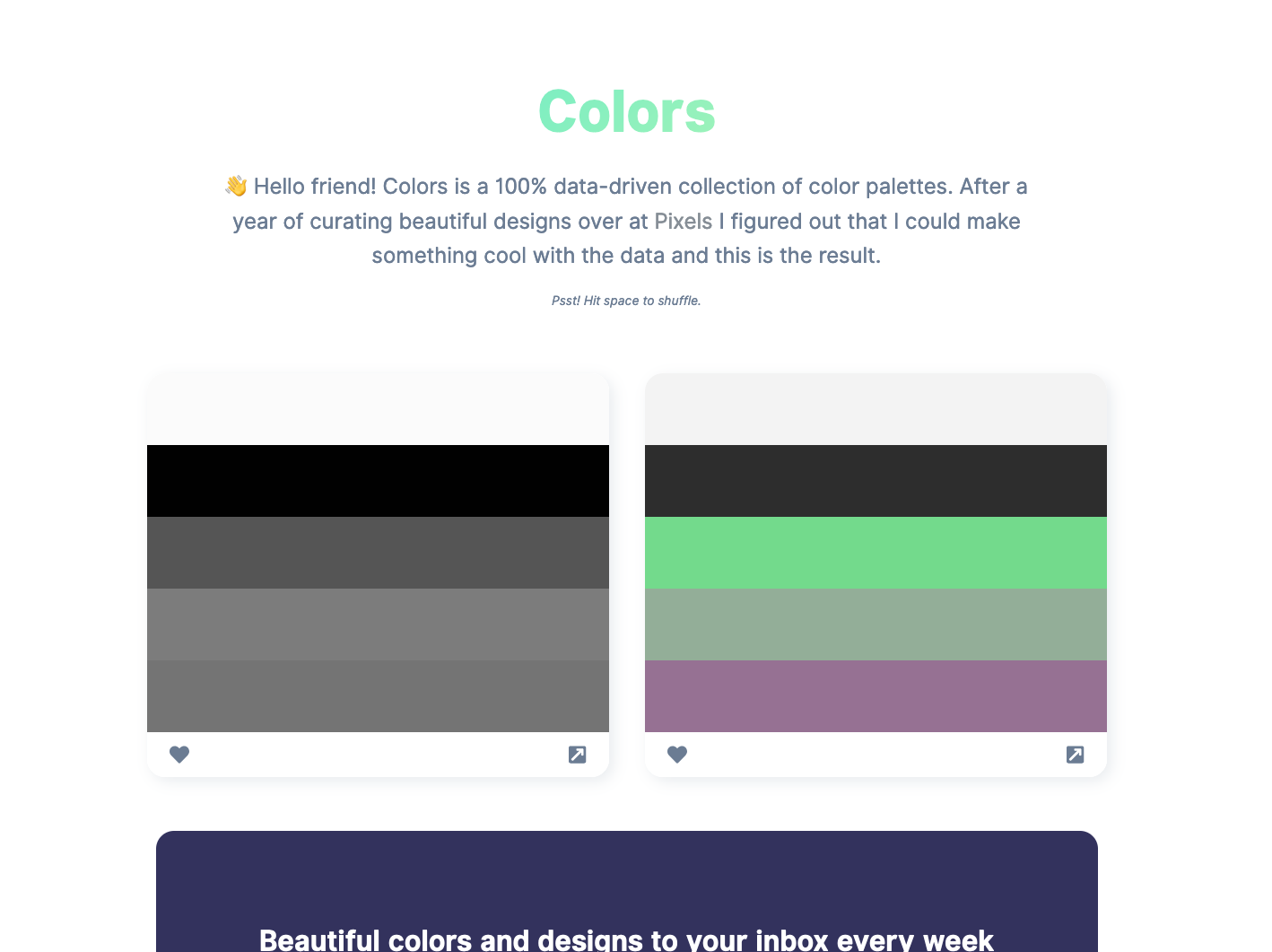
26) Klart
ชุดจานสีที่สวยงามสำหรับเว็บไซต์

27) Drawkit
ให้ทรัพยากรภาพประกอบและไอคอนฟรีสำหรับโครงการเว็บ

28) Get Waves
เครื่องมือสร้างเอฟเฟกต์แอนิเมชั่นคลื่นสำหรับเว็บไซต์

29) UXFlow
ทำให้ง่ายต่อการสร้างเค้าโครงเว็บไซต์ที่สวยงามใน Sketch, Figma และ Adobe XD

30) Code To Go
วิเคราะห์ข้อมูลโค้ดเพื่อช่วยคุณแก้ปัญหาทั่วไปในการพัฒนาเว็บไซต์

31) Blobmaker
ช่วยให้คุณสร้างเอฟเฟกต์หยดสำหรับองค์ประกอบหน้าเว็บได้อย่างง่ายดาย

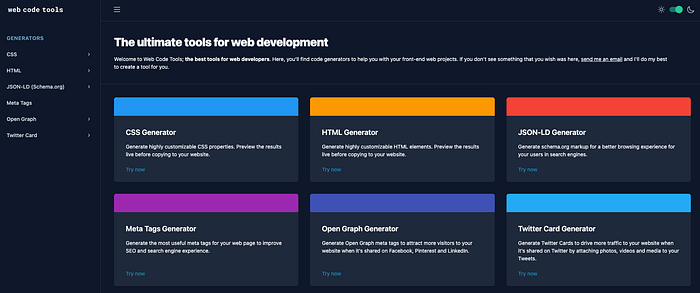
32) Webcode Tools
เครื่องมือสำหรับสร้าง HTML, CSS, เมตาแท็ก, JSON...

33) Responsively
แอปพลิเคชันนี้ช่วยให้คุณทดสอบโครงการเว็บไซต์ได้อย่างรวดเร็วบนหน้าจออุปกรณ์ต่างๆ

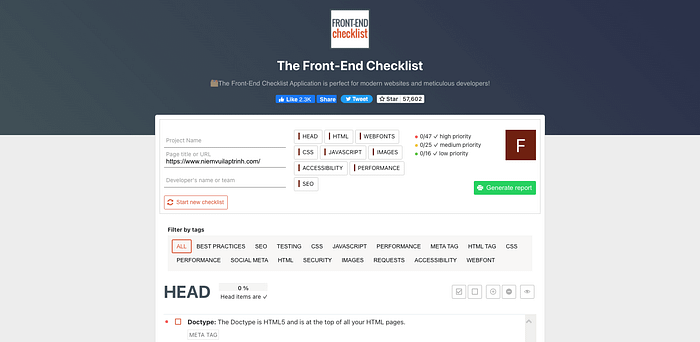
34) The Front-End Checklist
เป็นที่ที่จะช่วยคุณตรวจสอบสิ่งจำเป็นเมื่อสร้างส่วนหน้าของโครงการ

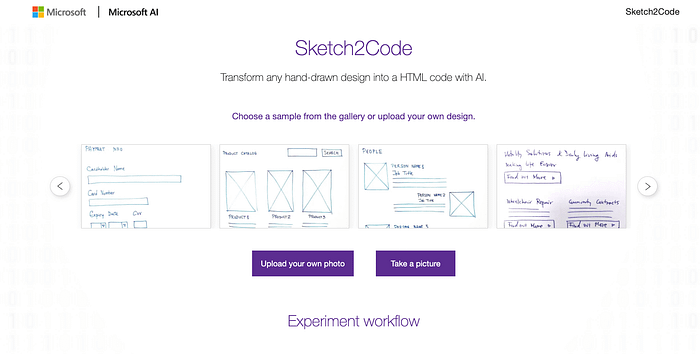
35) Sketch2Code
ทำให้สามารถแปลงการออกแบบที่วาดด้วยมือเป็น HTML โดยใช้ AI

36) Bootstrap Magic 4.0
ทำให้การออกแบบธีมสำหรับ Bootstrap4 ทำได้ง่ายและรวดเร็ว

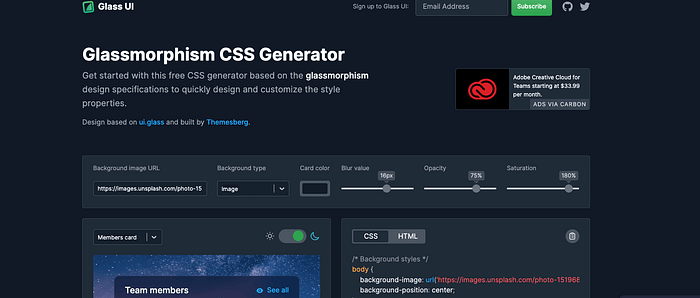
37) Glassmorphism CSS Generator
ช่วยคุณสร้างเอฟเฟกต์แก้วสำหรับการออกแบบเว็บไซต์

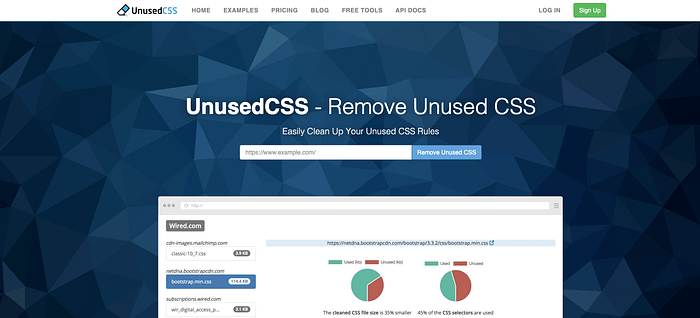
38) UnusedCSS
ลบคุณสมบัติ CSS ที่ไม่จำเป็นสำหรับโครงการเว็บ

39) Magic Pattern
ชุดเครื่องมือสำหรับออกแบบเว็บไซต์

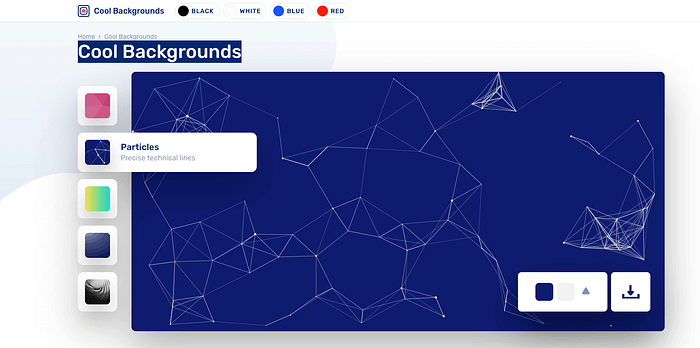
40) Cool Backgrounds
ช่วยคุณสร้างเอฟเฟกต์ภาพพื้นหลังที่สวยงามสำหรับการพัฒนาเว็บไซต์

41) Loremipsum
ช่วยให้คุณสร้างเนื้อหาได้อย่างรวดเร็วในระหว่างการพัฒนาเว็บไซต์

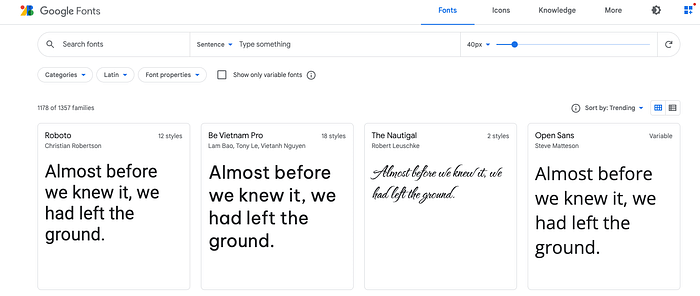
42) Google Fonts
เป็นชุดแบบอักษรฟรีสำหรับเว็บไซต์

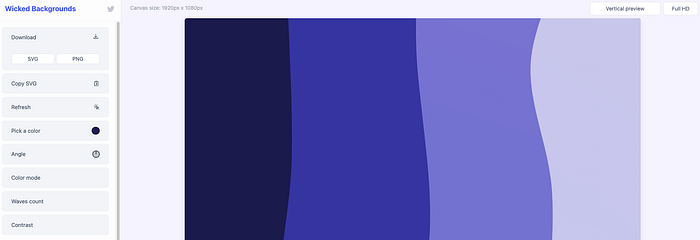
43) Wicked Backgrounds

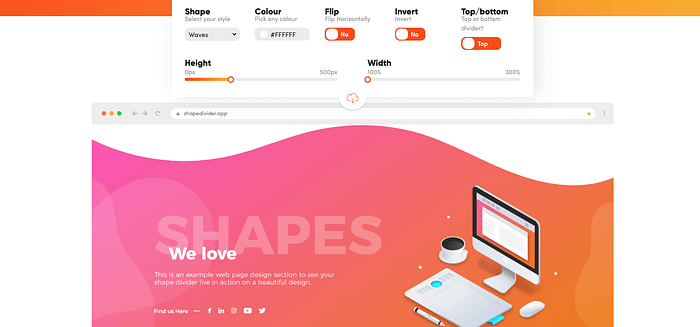
44) Custom Shape Dividers
ช่วยให้คุณสร้างรูปทรงที่สวยงามสำหรับเว็บไซต์ของคุณ

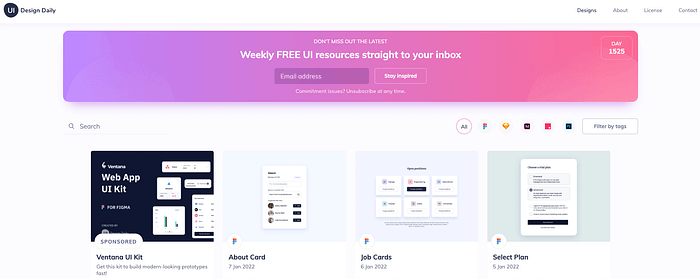
45) UI Design Daily
เป็นสถานที่สังเคราะห์การออกแบบ UI สำหรับการออกแบบเว็บ

46) MetaTags
สำหรับสร้างตัวอย่างการนำเสนอข้อมูลบน Platform อื่นๆ

47) ReadME Editor
สร้าง ReadMe ง่ายๆ ด้วย Tooling ต่างๆที่มีมาให้อย่างมากมาย

48) Designer
รวบรวมรูปภาพแบบทั้ง 2มิติ และ 3 มิติเอาไว้มากมาย

49) Profile Picture Maker
อัพโหลดรูปภาพโปรไฟล์ของคุณและสร้างความประทับใจแรกด้วยภาพของคุณ